When you visit a website, especially a modern one, the version that you see depends on the device that you are using. The same page looks different on your smartphone and PC because the content is presented in specific ways depending on the screen size, type of input, and more. But how do websites know what kind of device you are using?
User Agents
The answer to that question lies in user agents and more specifically in user agent strings. Whenever you visit a website, your browser sends out your user agent string which is basically a line of text that identifies your configuration so that the web server knows which version of that website to throw at you. To view your own user agent, visit ‘What’s My User Agent’.
The page will instantly show you a line or two of text which may be ineligible at first so allow me to elaborate on it further. Let us use my own user agent as an example:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.103 Safari/537.36
This text contains a lot of different parts but it all becomes clear once you know what to look for.
- Mozilla/5.0: Mozilla, which was later renamed to Netscape, was the first browser to introduce frames to the world of web browsing. When websites started to include frames, they had to know whether someone was visiting from a browser that supported them or not so only user agents that included the word “Mozilla” received the modern version of the page. When Internet Explorer came along and also supported frames, the “Mozilla” part of the string was kept so that IE could easily receive the modern versions of the pages too.
- Windows NT 10.0; Win64; x64: This signifies that I am using the 64-bit version of Windows 10.
- AppleWebKit/537.36 (KHTML, Like Gecko): Gecko is Firefox’s rendering engine, which supported additional features than many browsers of the same era. KHTML is another engine, similar to Gecko and originally developed for Linux, which supported many of the same features. Finally, WebKit is the engine that Apple and Google use for their own browsers which was in turn based on KHTML.
- Chrome/48.0.2564.103: This is the actual browser I am using, and its current version.
- Safari/537.36: Basically another artifact that was used to deter user agent sniffing. Also because of the similarities between the Safari and Chrome engines.
The exact user agent strings are of no consequence to you as a user because their very development has been a convoluted mess. The history is certainly interesting as you can peer into the birth, development, and sometimes death of many web browsers but other than that, the details should not concern you at all.
Why you may want to change your user agent
In some very specific situations, the browser you are currently using may not be the best one for that particular website or a particular piece of content inside that website. Take Adobe’s Flash, for instance. Websites are slowly but surely abandoning Flash and many people have been disabling it for years. However, there are plenty of pages that still use Flash and to use them, you need a browser or an OS that never even uses Flash anyway. Apple devices are prime examples and you can view pretty much any web page that you want by changing your user agent to an iPad. Even websites that use Flash still want to serve iOS devices so they present another version of their website, one that does not contain any Flash elements.
Changing the user agent does not work on every website, but it does work on most of them. All browsers have built-in tools to change the user agent though the native methods are much more complicated than simple browser extensions. We will look at all possible ways further below.
Changing the user agent through extensions
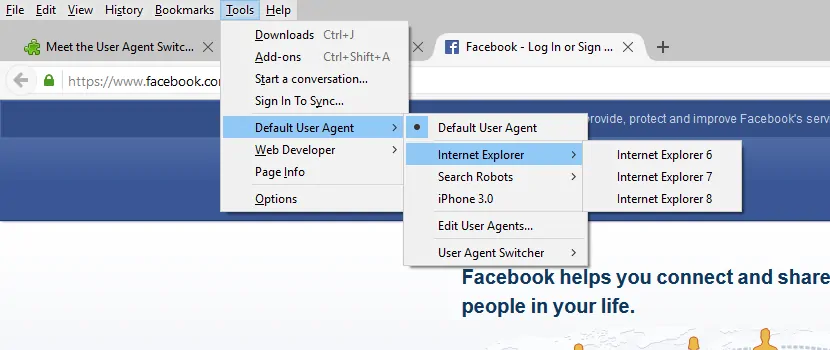
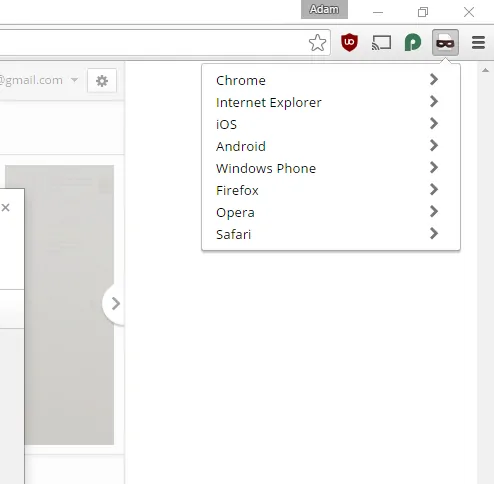
Chrome and Firefox have plenty of extensions that can help you change the user agent quickly so you should definitely take advantage of them. For Chrome, try User-Agent Switcher. Firefox also has a User Agent Switcher extension and it is by a different developer, despite the same name. To use both extensions, just select a different browser from their respective dropdown menus and everything else will be performed automatically.
Many of these extensions also allow you to always change the user agent for specific websites. It is highly likely that this is what you were looking for anyway and there is no better way to do it.
Changing the user agent manually
Altering the user agent by yourself takes way too much time and usually only works temporarily. In Chrome and Internet Explorer, it will only work until you close the development windows. In Safari, it works until you restart the browser. Firefox is the only browser that saves the changes and you need to manually revert them in order to get the default agent string.
Chrome
- Press Ctrl + Shift + I to bring up the Developer Tools.
- In the menu that opens, look for the icon with the three dots, click on it and select the “Show console” option.
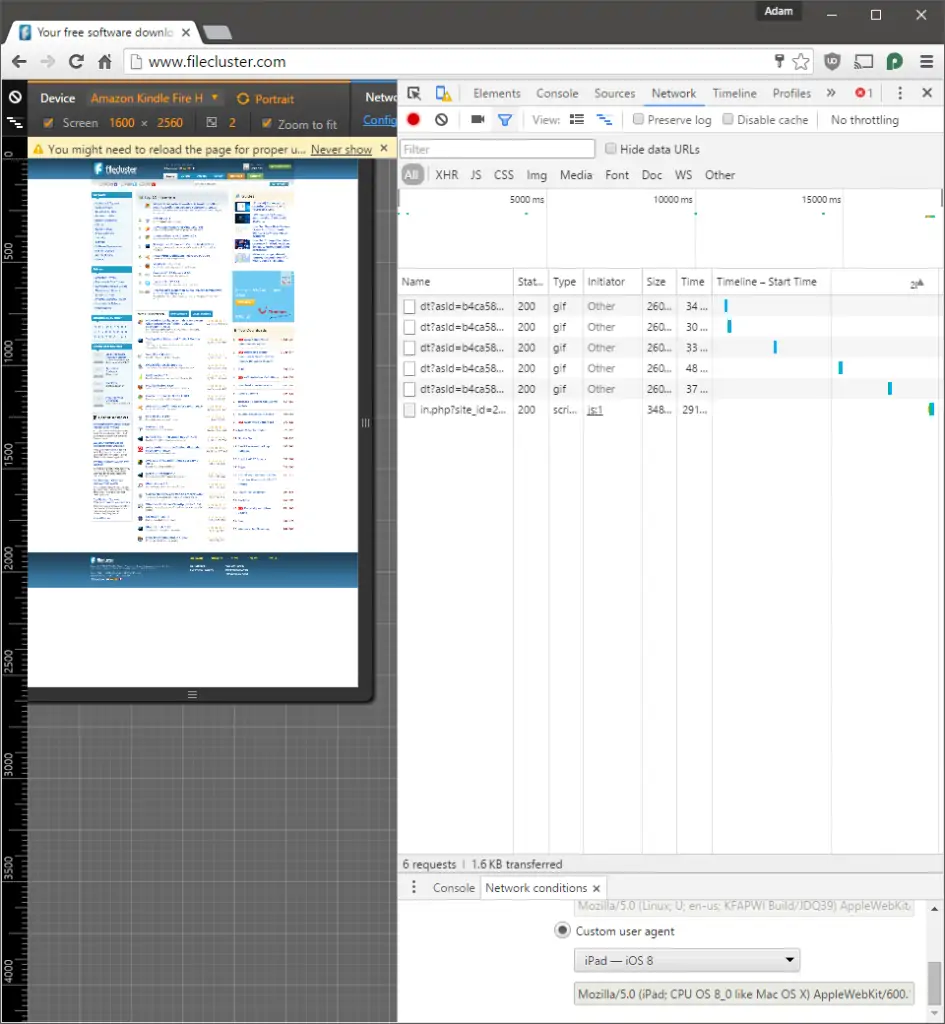
- In the new area that opens, click on the three-dotted icon and open the Network and Emulation tabs.
- In the “Network conditions” tab, you can click on the “Custom user agent” option and select whatever you want from the dropdown list.
- In the “Emulation” tab, you can select another device and the page will be instantly transformed to look like the product that you have selected.
- Both options are useful, and they depend on what you are looking for.
- When you are done, press the Ctrl + Shift + I combo to close the menu.
Internet Explorer
- Press F12 to bring up Developer Tools.
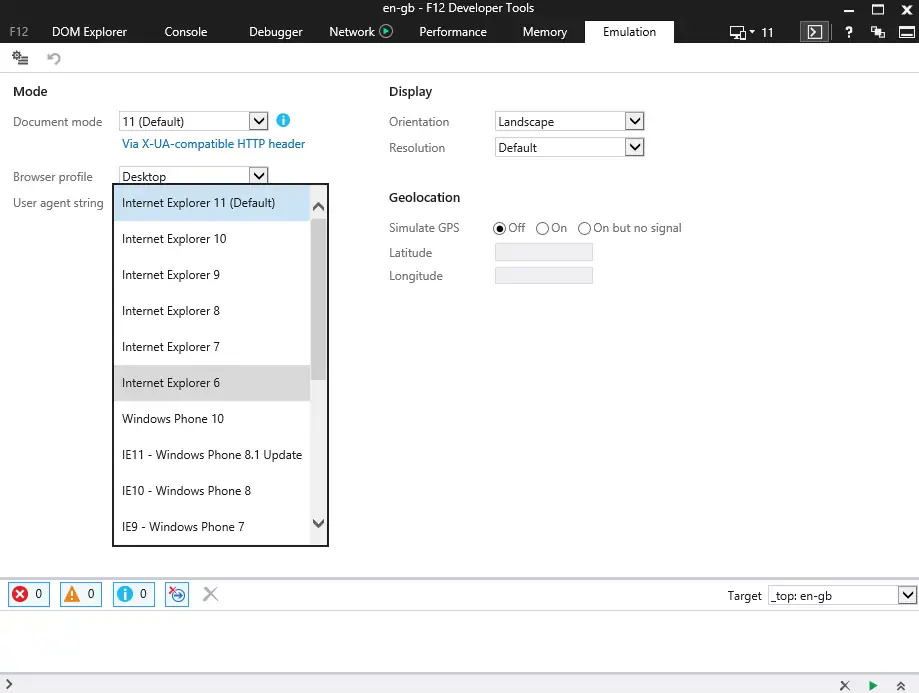
- Click on the Tools menu in older versions or the Emulation menu in the new IE.
- Go to “Change user agent string” or just “User agent string” and select another option from the presented list.
- Choosing the “Custom” option will let you insert whatever you want as the string so you can do something more complex if you wish.
Firefox
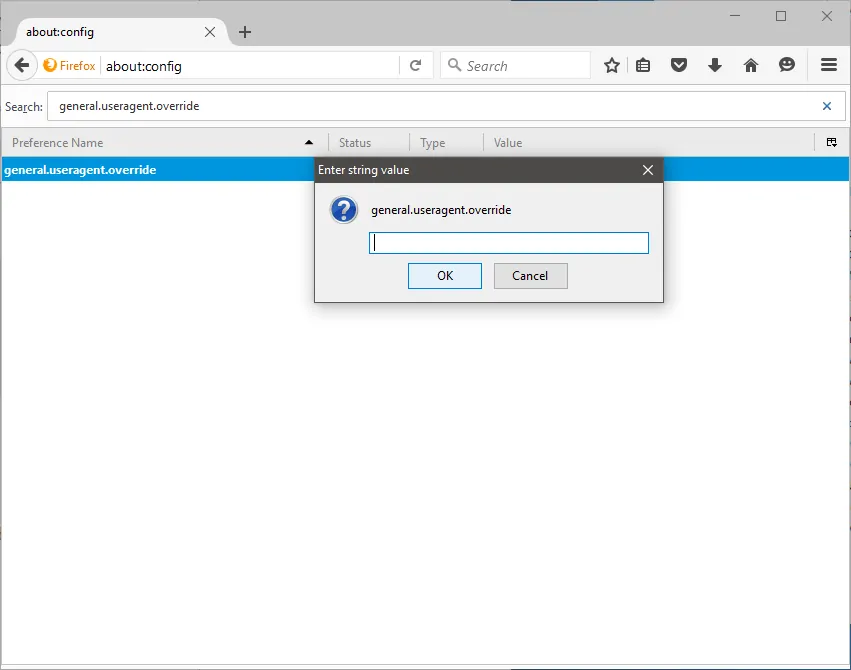
- Click on Firefox’s address bar, type about:config and press Enter.
- Confirm the warning by clicking on the “I’ll be careful, I promise!” button.
- Right-click on an empty space and select New > String.
- Name the string as useragent.override.
- Double-click on it and enter your desired user agent string as the value.
- Since this setting is actually saved, you will need to right-click on the item and select the “Reset” option to revert the changes.
Safari
- Open the Preferences menu via the Safari menu or by pressing Command + , (comma).
- Go to the Advanced tab and check the box for the “Show Develop menu in the menu bar” option.
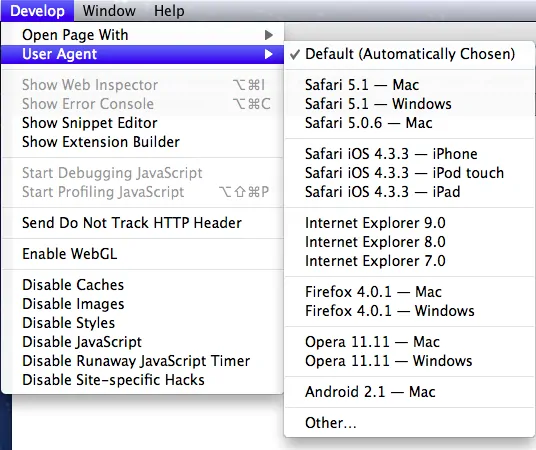
- Exit the Preferences and you will see an all-new “Develop” menu at the top. Click on that and you will see that the very second option is about user agents.
- You can select any user agent that you want or click on “Other” to insert a custom string, just like in Internet Explorer.
On a bonus note, OS X lets you assign a keyboard shortcut to particular menu items so you can easily switch user agents instantly.
- Open System Preferences and go to the Keyboard section.
- Select the Shortcuts menu and click on “App shortcuts”.
- Click on the plus (+) icon to add a new shortcut.
- Choose “Safari” in the application menu.
- Enter the exact name of the menu item you want to include, such as “Google Chrome – Windows”.
- Assign your desired keyboard shortcut and click on “Add”.



















![[Guide] Enable the hidden ‘Condensed’ display mode on Samsung Galaxy S7 and S6 Enable the hidden 'Condensed' display mode on Samsung Galaxy S7](https://www.bytesin.com/wp-content/uploads/2016/04/Activate-the-hidden-Condensed-display-mode-on-Samsung-Galaxy-S7-120x70.webp)

